Tools wie web.dev geben eine technische Übersicht über die Probleme Ihrer Webseite. Es gibt aber auch einfache Verbesserungen, die Sie auch ohne Programmierer umsetzen können:
Das Bild-Element
Bilder sind zusammen mit Textelementen die mit Abstand wichtigsten Elemente auf Ihrer Webseite. Sie stellen Informationen in Sekunden bereit und können den ersten Eindruck Ihrer Webseite dramatisch verändern.
Wenn ein Bild jedoch langsam lädt oder eine zu schlechte Qualität hat, schwindet der Wert des Elements enorm.
Hier also ein paar Optimierungen, die Sie oder ein Grafiker durchführen können.
Die richtige Auflösung
Ein Bild hat eine Höhe, eine Breite und eine Auflösung. Höhe und Breite sind ziemlich selbsterklärend, doch was bedeutet die Auflösung?
Ein Monitor kann üblicherweise nicht mehr als 72 Pixel pro Zoll darstellen. Auflösungen jenseits der 72 dpi werden ausschließlich für den Druck gebraucht. Es macht also Sinn, diese zusätzlichen Daten, die nicht angezeigt werden können, auch nicht bei jedem Besuch Ihrer Webseite downloaden zu müssen.
Konvertieren Sie Ihre Bilder also vor dem Upload auf eine Auflösung von 72 dpi.
Bildgröße
Hierbei geht es um die Höhe und Breite Ihrer Bilder.
Im Großen und Ganzen kommt hier die gleiche Philosophie zum Tragen wie bei der Auflösung:
Alles, was nicht dargestellt werden kann, muss man auch nicht bereitstellen.
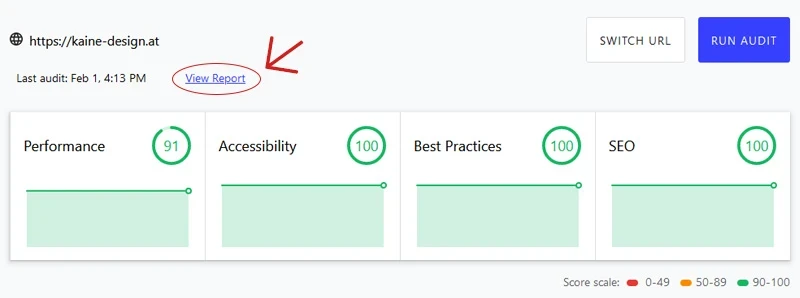
Um herauszufinden, welche Bilder verbessert werden müssen, testen Sie Ihre Webseite mit web.dev/measure und drücken Sie auf den "View Report" Link.
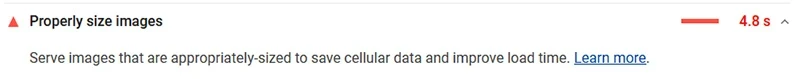
Nun scrollen Sie im Report zum Bereich "Performance" und suchen den Punkt "Properly size images". Hier finden Sie eine Liste aller Bilder, bei denen Sie nacharbeiten müssen.
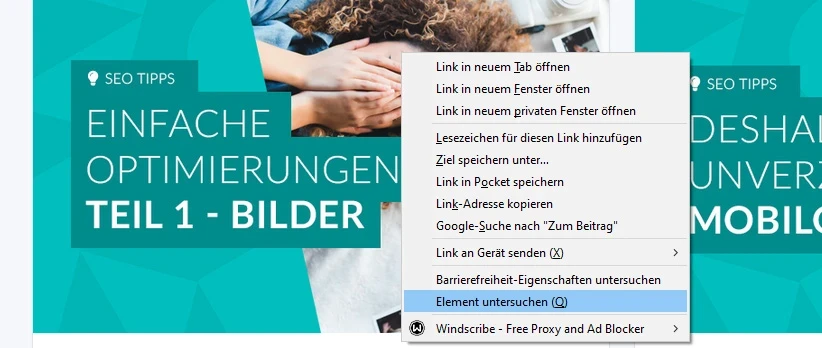
Nun können Sie auf Ihrer Webseite mit der rechten Maustaste auf die Bilder drücken, die in der Liste stehen und mit dem Punkt "Untersuchen" oder "Element Untersuchen" die Entwickler Tools öffnen.
Wechseln Sie in den Tab "Layout". Hier können Sie dann die richtige Größe ablesen.
Hier sehen Sie dann, wie groß das Bild angezeigt wird und wie groß es abgespeichert ist.
Danach heißt es konvertieren, konvertieren, konvertieren.
Auch wenn diese Optimierung Zeit in Anspruch nehmen kann, ist sie es auf jeden Fall Wert, da die Ladezeit Ihrer Webseite massiv schneller werden kann.
Beschreibung
Bilder benötigen IMMER eine Beschreibung.
Eine Beschreibung kann zu einem Bild über ein "alt" Attribut hinzugefügt werden und ist für Google, Screenreader und Besucher, bei denen das Bild nicht geladen werden konnte, wichtig! Google stützt sich beim Verarbeiten Ihrer Webseite stark auf den alternativen Text Ihrer Bilder. Unter anderem werden Ihre Bilder mit den Wörtern im alternativ Textes auf Google gefunden. Alternative Texte sind aber auch für blinde Menschen wichtig. Diese verwenden einen Screenreader, der Ihre Webseite vorließt. Dieser kann noch keine Bilder interpretieren und muss daher auf den alternativen Text ausweichen. Wenn dieser nicht gesetzt ist, wird das Bild nur als Bild erkannt. Sollte Ihr Bild nicht geladen werden, wird stattdessen der alternative Text angezeigt.
Nun, da wir wissen, warum alternativer Text wichtig ist, sage ich Ihnen, wie dieser am besten Aussehen soll.
Fragen Sie sich, welche Information das zu beschreibende Bild vermitteln soll. Fassen Sie diese in Stichworten oder einem kurzen Satz zusammen. Nun haben Sie Ihren "Alt"-Text.